原图如下:

最终效果图:

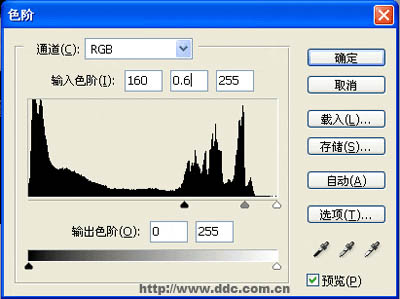
1、首先photoshop中打开原图,然后使用菜单中的[图像/调整/色阶]命令(Ctel+L)。 这时会弹出一个对话框,在数值中依次填入“160、0.6、255”然后确定。这个时候图片的基本效果就出来了。


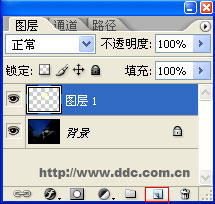
2、点击图层面板下面的新建按钮,新建一个空白图层。使用圆形选区工具在这个空白图层上绘制一个圆形选区,并填充颜色。这里使用的颜色数值是RGB=255、255、204。


3、调整这个图层的透明度为30%。使用多边形套索工具制作出与月亮交叠的房檐部分的选区。


4、单击“delete”键删除这一部分内容,然后取消选区(快捷键:Ctrl+D)效果基本上出来了,但是仍然没有我们想像的那样好。

5、我们再做一下改进:双击月亮的这个图层,弹出“图层样式”对话框,选择“外发光”,设置大小为120像素。然后“OK”。看到了吧?比刚才柔和多了。

6、颜色仍然有些艳,是吧?先合并所有图层(快捷键:Ctrl+Shift+E),然后使用[图像/调整/色相饱和度]命令(Ctel+U)调整饱和度为“-20”。颜色好一些了吧?

7、使用矩形选区工具做如下选区:使用菜单[编辑/描边]命令,可弹出描边对话框,设置描边宽度为1像素,颜色为白色。描边后删除选区(Ctrl+D)。


最终效果:
